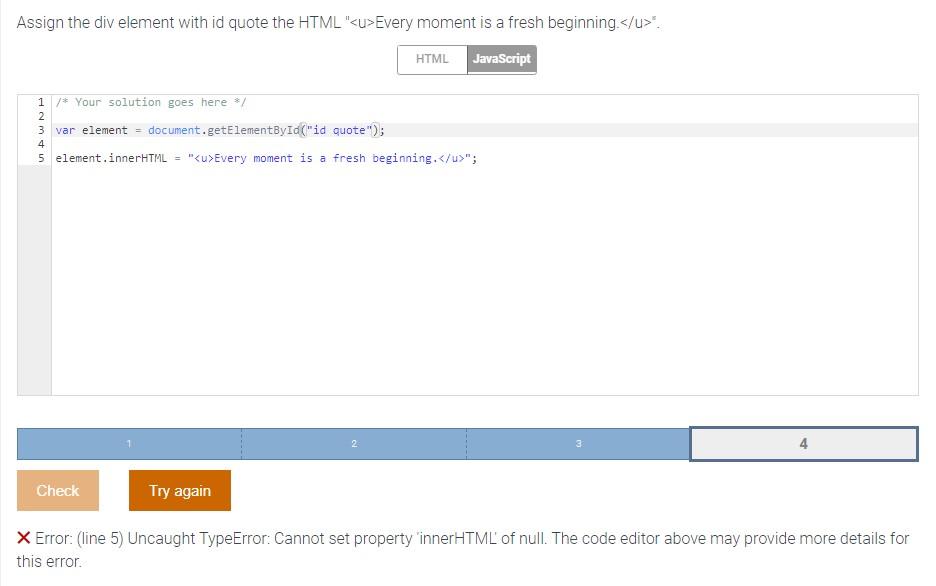
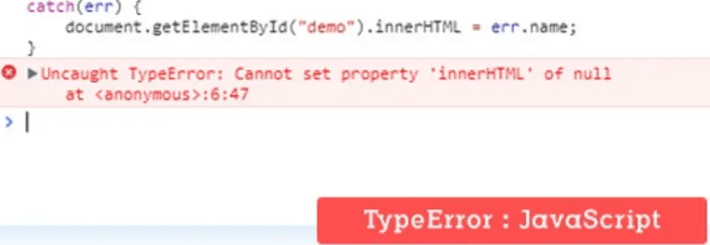
getElementById() document.getElementById(“idName").innerHTML = “Any valid content"; getElementById is a method innerHTML is a property. - ppt download

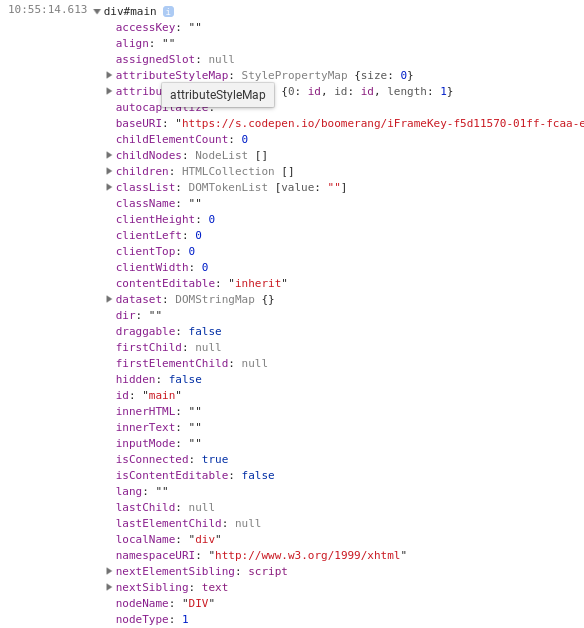
javascript - Why does console.log(document.getElementById( 'blah' ))) give different log messages in Chrome? - Stack Overflow