html - Is there a way to make a child DIV's width wider than the parent DIV using CSS? - Stack Overflow

have.css` width and height calculating getBoundingClientRect not getComputedValue · Issue #6309 · cypress-io/cypress · GitHub

css - How to expand textarea width to 100% of parent (or how to expand any HTML element to 100% of parent width)? - Stack Overflow










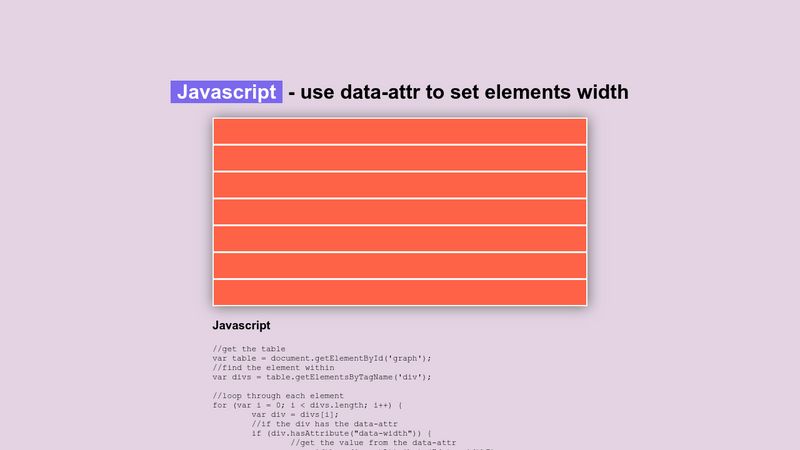
![How to get width of element in JavaScript? [SOLVED] | GoLinuxCloud How to get width of element in JavaScript? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/Untitled-10.jpg)